本博客搭建过程
首先先注册 Github 账号,这个不用多说
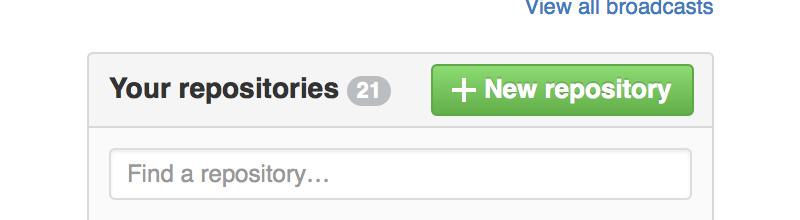
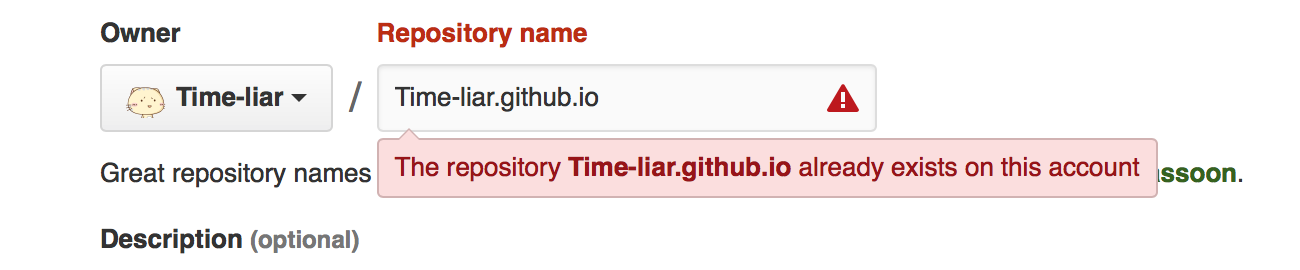
创建 Github 仓库
{giuhub 账户名}.github.io (* 注意此处的域名一定得是 Github 账户名,否则显示 404)


安装 NodeJS
Linux 下
使用对应的包管理就可,如 Ubuntu 下 apt-get install node
windows 下
去官网下载安装包直接安装
OS X 下
可以使用 homebrew 包管理 brew install node
或者直接在官网下载安装包
安装 Git
Linux 下
使用对应的包管理就可,如 Ubuntu 下 apt-get install git
windows 下
去官网下载安装包直接安装
OS X 下
可以使用 homebrew 包管理 brew install git
或者直接在官网下载安装包
配置 Git
$ git config --global user.name "git服务器用户名"
$ git config --global user.email "git服务器邮箱"然后不需要其他配置,
如果使用普通方法部署博客的话,需在 public 目录下执行 git init ,将此目录初始化为 git 本地仓库
然后使用
$ git remote add origin 远程仓库地址
$ git add *
$ git commit -m "init"
$ git push origin master将 public 中内容推送到 git 服务器中。
安装 Hexo
npm install hexo-cli -g
npm install hexo --saveHexo 初始化
hexo init
#安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
#新建完成后,指定文件夹的目录如下
.
├── _config.yml
├── package.json
├── scaffolds
├── scripts
├── source
| ├── _drafts
| └── _posts
└── themes安装 Hexo 插件
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save
npm install hexo-deployer-heroku --save
npm install hexo-deployer-rsync --save
npm install hexo-deployer-openshift --save
npm install hexo-renderer-marked@0.2 --save
npm install hexo-renderer-stylus@0.2 --save
npm install hexo-generator-feed@1 --save
npm install hexo-generator-sitemap@1 --save之后的工作
使用 hexo s 或者 hexo server 开启本地服务器进行调试
使用 hexo n "文章名" 或者 hexo new "文章名" 惊醒文章书写,格式使用 markdown
使用 hexo g 或者 hexo generate 进行构建,将 md 文件解释成 HTML
部署 github
普通方法为将 Public 目录里的直接 push 进 github 建立的仓库里
或者
编辑站点根目录下的 _config.yml ,添加
deploy:
type: git
repo: github仓库地址
branch: 分支(以前版本强制要求gh-pages分支,如今master分支亲测有效)最后
部署完成之后直接访问 http://{用户名}.github.io 即可访问搭建的博客,github 可能会有延迟,部署之后无论是否成功,github 都会发送一封通知邮件
绑定自定义域名
首先到域名提供商购买域名,一般一个 .com 域名价格在 40~60 左右,国内推荐万网,主要是域名备案比较快(国外域名提供商不知是否需要备案・・・・・・),域名买完之后解析CNAME 记录到 {用户名}.github.io. 上,注意 github.io 后面的 . 很重要,同时在 hexo 博客根目录的 source 目录下添加一个名叫 CNAME 的文本文件,里面写上自定义域名,保存,部署,然后访问就可以了。